センサー情報をメールで飛ばすのは実用になりますが、「そういうことができるんだよ、面白いよ、有効だよ」、と広く知らしめるには不都合です。メールアドレスを聞き出して(登録してもらって)、そこに定期的に発信すればいいんでしょうが。
そこで次にSNSの代表格であるFacebookに、Arduinoを自分の代理として投稿してもらうことにします。
大まかな流れを書きますと
(1) Facebookの開発者アカウントを取る
(2) Facebookの開発者サイトで「アプリケーションID他」を取得する。つまりFacebookに、Arduinoが外部アプリケーションであると認識させるわけです。
(3) TembooのサイトでInitializeOAuth –> FinalizeOAuth –> Postに登録してArduinoのプログラムコード(スケッチ)を取得する
(4) Arduinoにコードをcompile & goするとFacebookに投稿される
となります。長いですが一気に(4)までやってしまいましょう。
(1) Facebookの左のカラムから「アプリを管理」を見つけてクリック

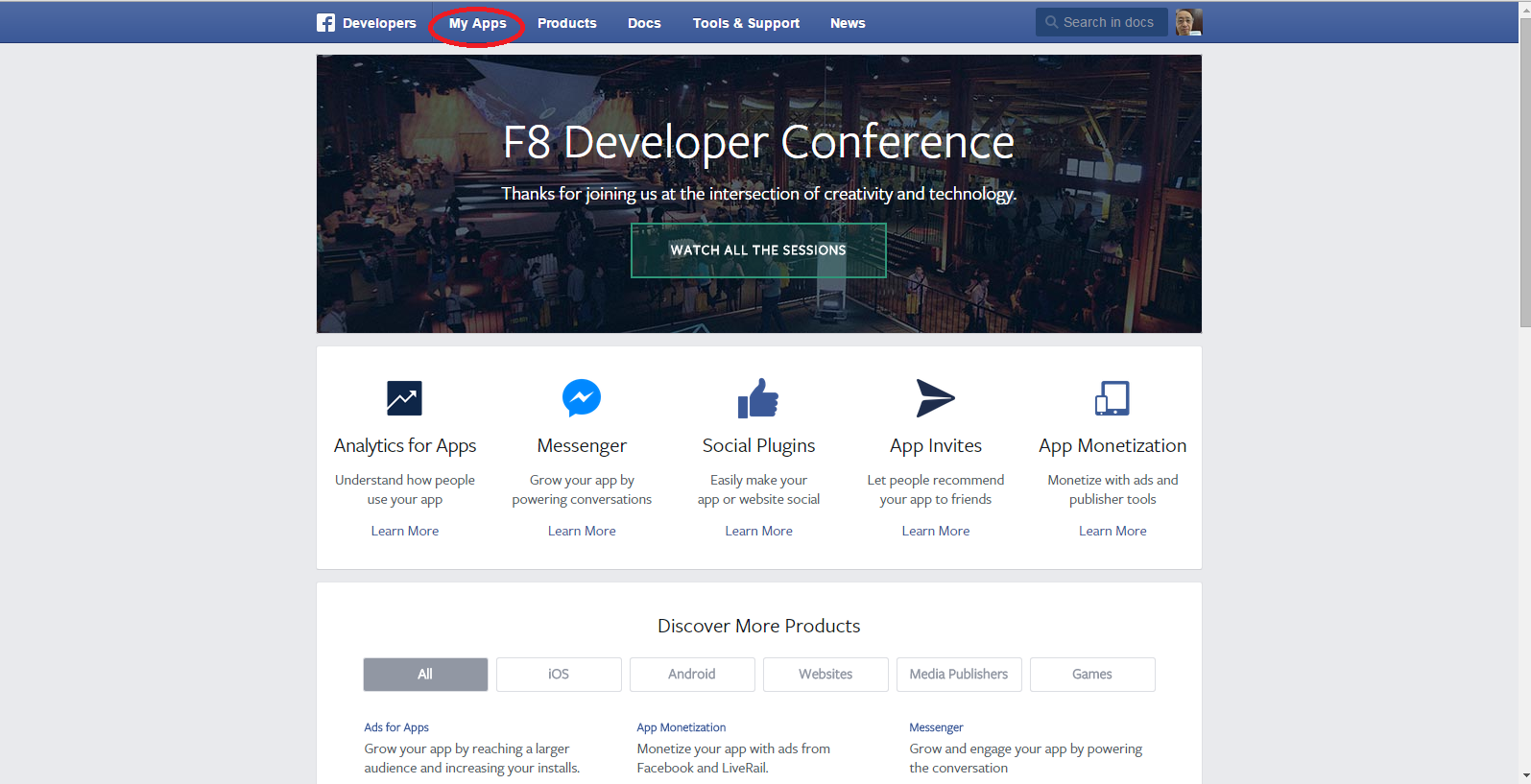
(2) Developers siteに入るので、ここでMy Appsタブをクリック
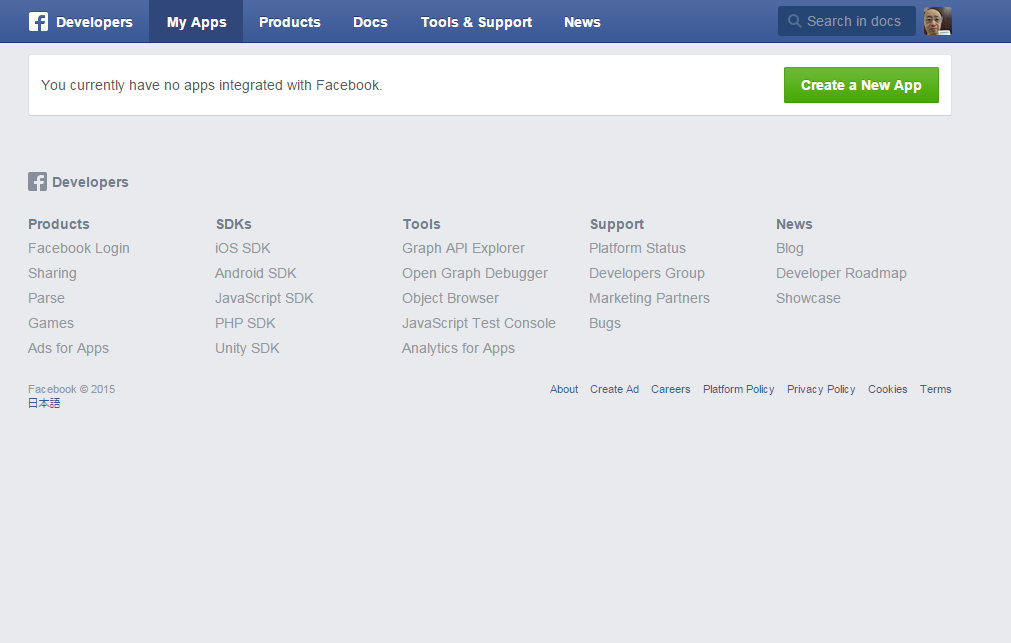
(3) 下の画面が出たら”Create a New App”をクリック
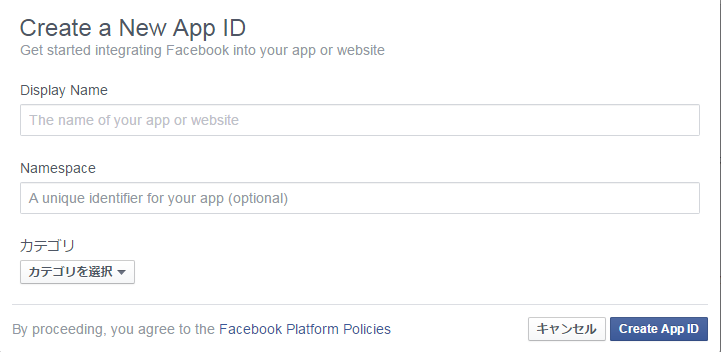
(4) 下の画面でDisplay Nameに適当な名前を入力する。Namespaceはoptionalなのでなくて構いません。カテゴリも適当で問題ないです。Create App IDを押すと…

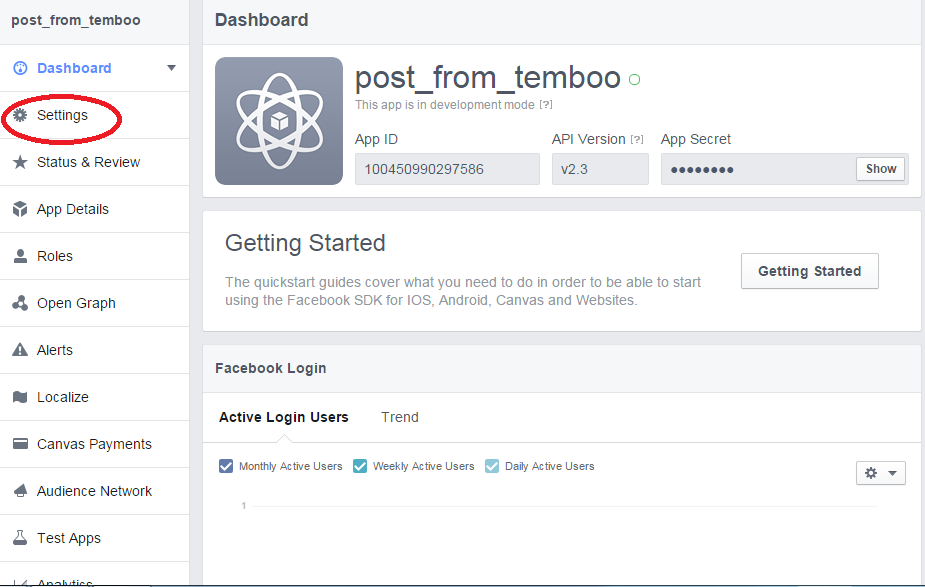
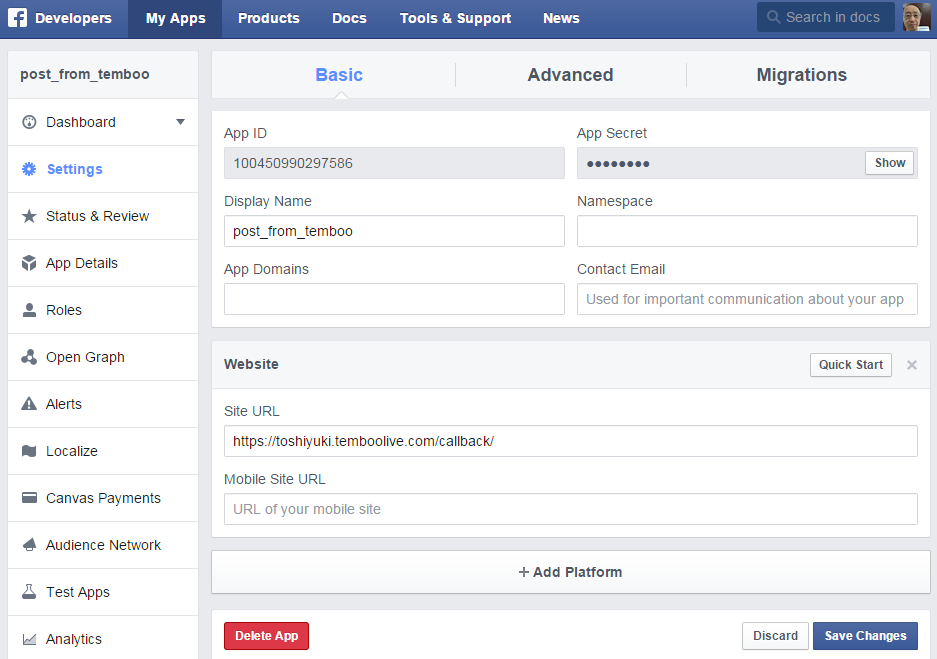
(5) 作られたアプリのDashboardの画面が出ます。ここでSettings(設定)をクリック

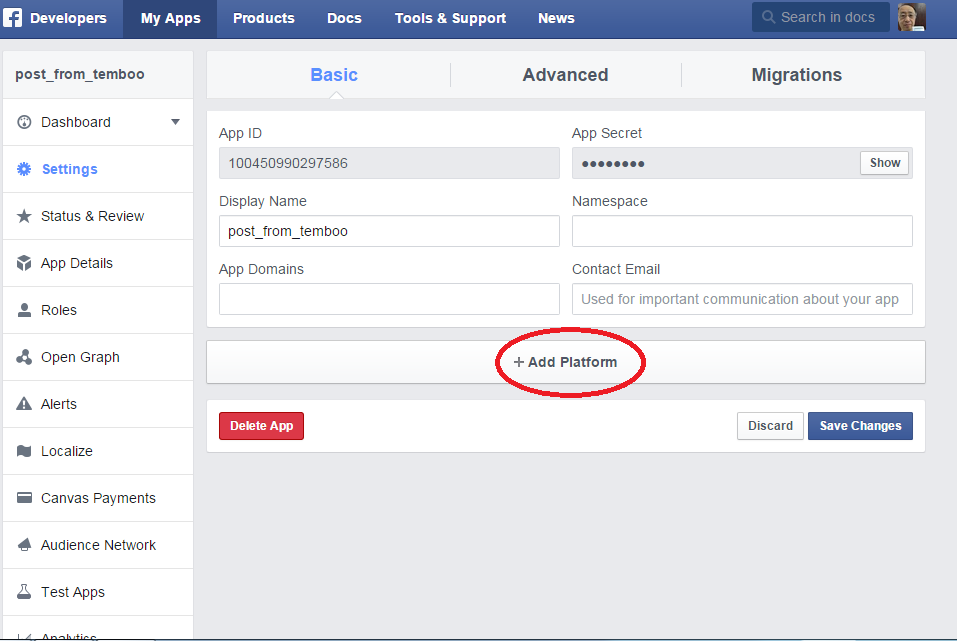
(6) ここで”+Add Platform”をクリックします

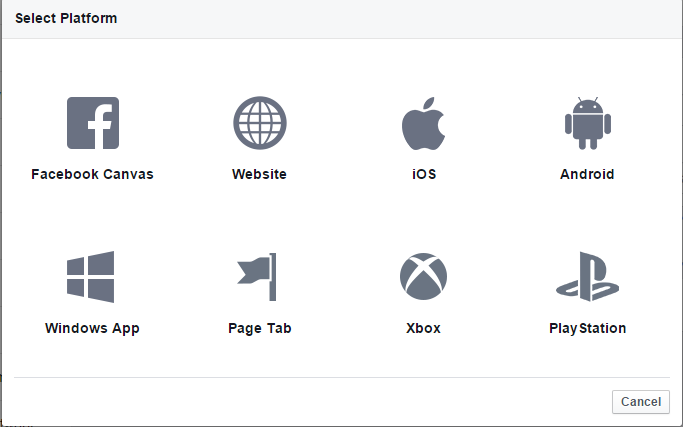
(7) 下の画面が出るので”Website”をクリックすると・・・

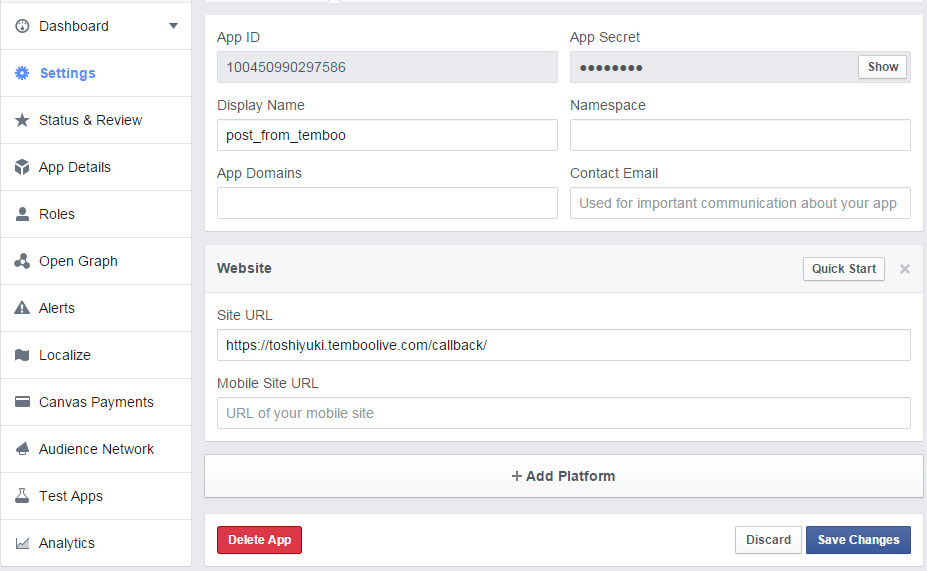
(8) この画面になり、Websiteの欄が追加されているのがわかります。

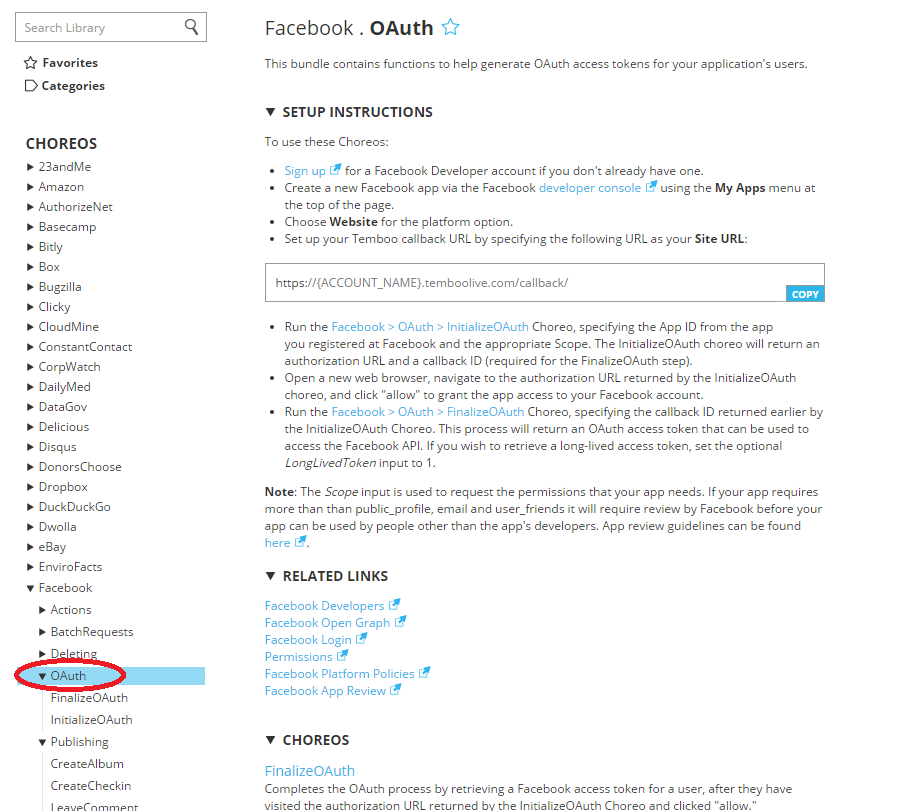
(9) ここでTembooのサイト、Library-tab>Facebook>OAuthをクリックするとこれからすることの説明が出ています。

やることは簡単で、
https://{ACCOUNT_NAME}.temboolive.com/callback/
の{ACCOUNT_NAME}の部分を自分のアカウントに置き換えて、先ほどのFacebookの”Site URL”に入れ、Save Changesをクリックしてください。

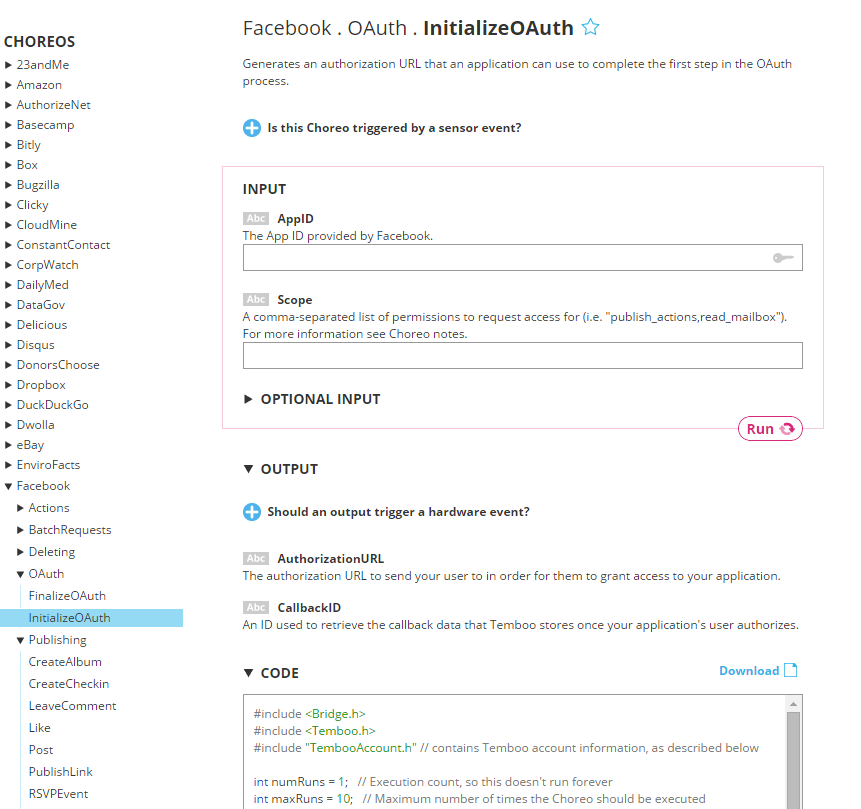
(10) 再びTembooに戻ってFacebook>OAuth>InitializeOAuthをクリック

INPUTを要するのが2つ。AppIDはFacebookのdashboardからコピーして入力してください。Scopeはとりあえず
publish_actions,read_mailbox
だけ入れればしばらく用は足ります。
ここでRunをクリックすると、AuthorizationURLとCallbackIDが出てきます。AuthorizationURLをweb-browserに入れてクリックすると、どこかで見たことのあるFacebookの「投稿を許可しますか?」という画面が出ます。これをOK。CallbackIDは次のステップで使うのでメモ帳にコピーしておく
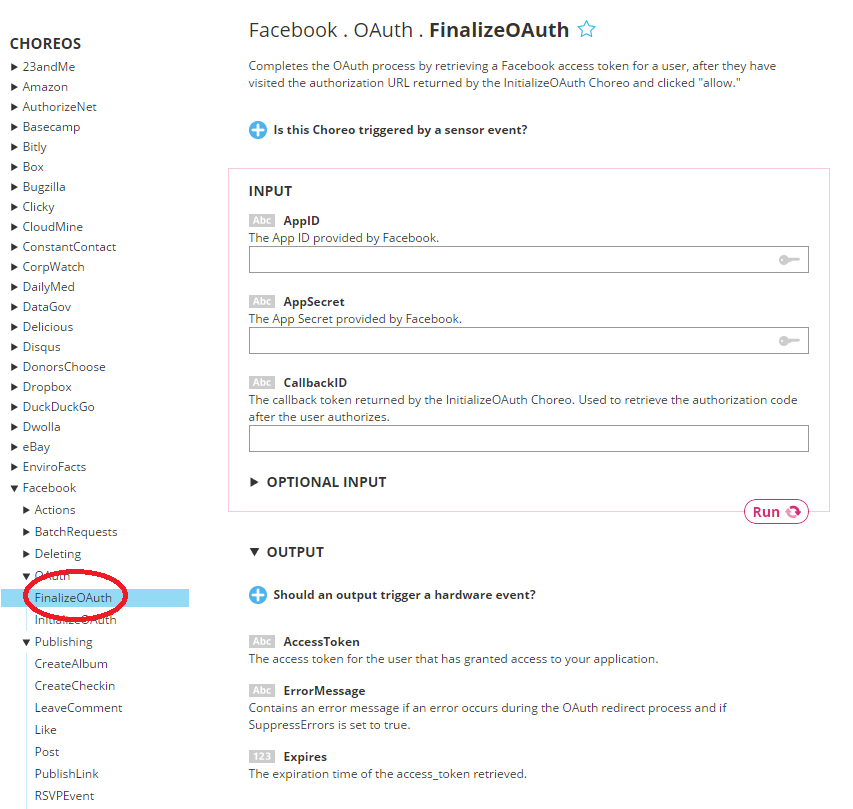
(11) もう少しです。TembooでFacebook>OAuth>FinalizeOAuthをクリック

今度は入力するのが3つ。AppIDは先ほどと同じ。AppSecretもFacebookのdashboardからコピー、CallbackIDはInitializeOAuthで取得したものを入れます。終わったらRunをクリック。
(12) ようやくArduinoのコードが出てきました。これをArduinoでcompile & goすればFacebookの自分のタイムラインに投稿されます。
長くなったので今日はここまで。
